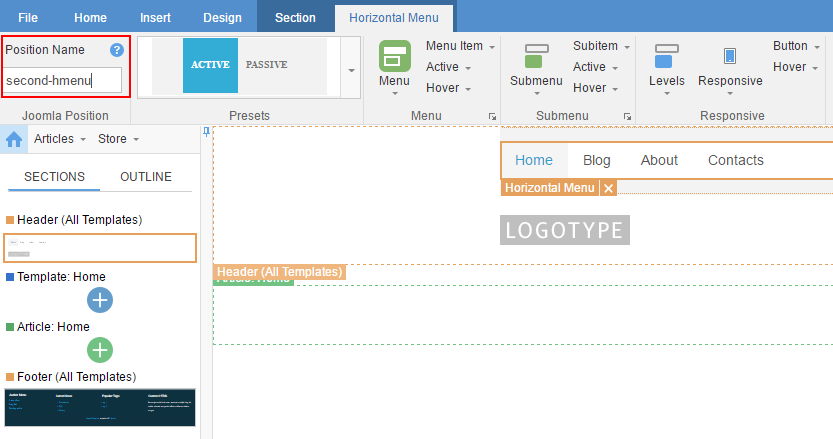
Joomla Templates Horizontal Menu
How to Create a Menu for Your Joomla! To make this is a horizontal menu instead of a list menu, go back to the module manager. When you first get started with. JA Mason is creative Joomla template for company and business websites, supports light and dark theme color, vertical and horizontal menu style, flexible layout system and number of beautiful pre-made pages: Projects, Blog, Contact.
- Create transparent Horizontal Menu - Artisteer Template was created by wzthxj I'd like to have my background image coloring show through the menu, so I created a transparent nav.png image. This worked well - unfortunately what now shows is the sheet color.
- Setting menu style to 'horizontal' will create a horizontal menu. In fact, it is probably the quickest and easiest way to create a horizontal menu in Joomla! If you do not care about using modern XHTML/CSS techniques in your template, then, by all means, please use this menu style.
Introduction
Vertical Menu is a user-friendly, highly customizable, multi-purpose menu solution for Joomla, and many other popular Components. It easily fits to all templates and looks amazing on any device while provide the best performance that you have ever seen, with the perfect combination of the well-optimized codebase and the most recent technologies. It is SEO friendly because it uses valid HTML code which allows search engines to properly index the content of your menu. Vertical Menu has an eye-catching and easy-to-use admin interface with features like fully customizable themes, predefined color schemes, Google Fonts and transition builder for custom menu opening and closing animations. It is device friendly by supporting responsive mode, multiple layouts and touch gestures on mobile devices. Every menu level has predefined module positions, so the levels are extendable with custom content.
Supported Components
- Joomla 2.5 & 3.x
- Joomla categories & articles
- VirtueMart 2.x & 3.x
- HikaShop categories & brands
- EasyBlog categories & articles
- K2
- ZOO
- JoomShopping
- MijoShop
- redSHOP
Vertical Menu is an all-in-one solution, as it have 5 different navigation types:
- Slide menu
- Drop-down menu
- Tree menu
- Expanded menu
- Accordion menu
Slide menu:
Slide menu could be familiar from the smartphones' menu systems. When you open a parent item the sub-level will appear with a sliding animation. You can choose from 6 predefined sliding effects, and you can also create a custom one with the built-in Animation Builder. With this mode the title works like a breadcrumb, so it is easy to follow which parent item is opened. You can navigate back with a simple click or swipe on smart devices.
Drop-Down menu:
With the dropdown menu the children items will appear next to their parents. So lower levels of the menu will follow their parents in a row with 12 predefined or custom opening and closing animations.
If there is not enough space on the right for the submenus, those will appear on the left side. If there is not enough space on the screen to show all of the items, a scrollbar will appear.
On touch-devices this type of menu will transform to slidemenu for better navigation experience.
Tree menu
The point of the tree menu type is that the children items will appear right under their parents in a hierarchical tree structure. This menu-type presents the parent-child relationship very well. During the navigation you can expand or collapse the different submenus.
Expanded menu
This menu type means, that all of your menu items appear. You don't need any click or touch interaction to make them visible. It is good if you would like to show only some menu items, or all of them are important to see.
Accordion menu
The sub-levels will appear directly under their parents. Each submenu levels can be expand or collapse. When you open a branch, the previously opened will automatically close to save space.
Each types can be shown in 5 different menu positioning:
- Embed mode
- Popup mode
- Left sidebar
- Right sidebar
- Overlay mode
Embed mode:
This mode is the basic usage of a Joomla module. The Vertical Menu will be placed into the selected position. With this mode the menu can transform into sidebar mode on devices with smaller screen.
The menu automatically able to get the height from the items, or a fix height is also possible. In this case a solid scrollbar will appear if neccessary.
Dwarkadhish serial all episodes. The show was launched at the ISKCON temple on Tuesday, 13th June, 2017. ‘Paramavatar Shri Krishna’ Serial Wiki Paramavatar Shri Krishna Serial is started on 19th June, 2017 at 8:30 pm on And TV. It is telecast from Monday to Friday.
Popup mode:
With Popup mode you can show the menu in the selected module position, or even on the top left side of your page. At the first time only the opener button is visible, and if you click on it the menu will appear below the button, or if there is not enough space there, above it.
Smooth scrolling navigation is also available feature with this mode. In this case if you click on a menu item the page will scrolled to the specified area. Auto hide feature will able to hide the menu on smaller screens after clicked on a menu item to make the whole content visible.
Left/Right sidebar:
With this mode the menu will appear from the selected side of the page with GPU accelerated animations. There are 14 predefined effects from the simple one to 3D animations as well. All of them are well-optimized, and also work on mobile devices. The width of the menu is adjustable from the backend, and the menu opening is triggerable from a menu item, not just with its opener button.
Overlay mode:
Overlay navigation is a new trend in web-design, removing the traditional menu from your sites pages. The special thing about the overlay menu is that it doesn’t have a fixed size like modals, it can cover all the screen or you can set a custom margin around the menu. This type has 12 predefined opening animation and also 6 extra hover transitions on menu items.
Extra features
Built-in-filter
With the powerful built-in filter feature you only need to type a part of the menu item's title or description, and most relevant results will appear in a list below. That is a killer-feature against any other menu solutions on the market. Just type a few characters, then the matched results will appear in moments, and you don't need to browse through the whole menu structure. The filter bar is fully designable with selectable magnifier buttons, close icons, and background-color.
Custom logo & Module positions
With the Vertical Menu you can customize your menu with your own logo which will appear above the menu. It has also built-in module positions in every menu-levels. With this feature you are able to add much more cool things to the menu-levels. Improve the user experience with a google maps integration, a related image or event with an AJAX search.
Responsive & Mobile Optimized
Vertical Menu is fully responsive and touch-ready for an enhanced mobile experience. All of the animations are well-optimized and also appear on smart devices. With the intuitive gesture support we added a more comfortable way for navigate in the menu system. The whole menu has immediately touch detection for the fastest feedback.
Smooth scrolling navigation
This feature is perfect for sites with one page layout. The menu-items can scroll to the specified sections.
Animation builder
The Advanced animation builder will help you to achieve your goals with many customizable parameters. You can define custom animations for the sublevels and for the menu-items as well.
Powerful API functions
With the API calls you are able to control the menu or get some information about the current state of the module.

Badges
You can use custom badges for your menu to higlight the important items.
Different designs by levels
You can set different colors, fonts and icons for each level, so all of your menu-levels has a unique design.
Advanced font manager
You can set the font family, color, text-shadow and other properties with an intuitive font manager. It supports Google fonts, and you will see the selected font real-time in a sample text.
Improved menu-item selector
In the module manager you are able to not just select a menu to show, but you can also specify which items will appear.
Description for menu-items
With Vertical Menu you can also show descriptions for each menu item. All of the related font style settings are adjustable.
Resizable menu icons with crop/scale
The icon of the menu items are adjustable by size, and also set to crop or scale to the selected size.
Custom CSS/JS
There are options in the backend of the Vertical Menu to place your own JavaScript code and CSS definition. So you won't need any custom files for customization.
Browser support
- Firefox
- Chrome
- Safari
- Opera
- Internet Explorer 9+
Additional feature list
- 3 Themes: Rounded, Flat, Clean
- 14 SideBar animations
- 18 predefined sublevel animations
- Animated parallax background
- GPU accelerated and 3D animations
- LTR & RTL support
- SEO optimized
- Easy to Customize
- Conditional backend parameters
Vertical Menu
Uses Joomla! Update System
Write a review
JA Smashboard Introduction
Quick Info
- Updated on:26 Dec, 2018
- Version:1.1.6
- Download:308,526
Tags
JA Smashboard - is Responsive Entertainment Joomla template for blog, fashion, music, movies magazine. JA Smashboard is very unique template, it features horizontal and infinity scrolling, vertical menu and keyboard navigation support. A perfect fit for products showcasing / portfolio gallery, music and entertainment or even your personal blog.
Runs on our robust T3v3 Framework, JA Smashboard is customizable and easily configure. The framework itself is responsive, ensuring JA Smashboard looks amazing in any devices.
JA Smashboard stands out with the big fonts typography and minimalistic design. JA Smashboard also supports K2 component. This template now supports RTL language layouts but no megamenu.
JA Smashboard Features
The stunning responsive Joomla template for Entertainment!
Fully Responsive Template
JA Smashboard template runs on T3 framework with bootstrap in its core, which makes it responsive by default. All included extensions supports responsive layouts too. Available for both Joomla 2.5 & Joomla 3.
Support Right To Left Language (RTL)
All of our latest Joomla templates now supports RTL language layouts. JA Smashboard is no exception, inspite of its unique design and layout, we have extended RTL support for it.
Horizontal & infinity scrolling
This is what makes JA Smashboard unique. Horizontal infinity scrolling. The inspiration is drawn from the YouTube TV page.
Different menu, different background color
For different category pages, there will be a different background associated with a particular category. How cool is that?
Vertical Menu system
JA Smashboard has its vertical menu which strives to aid the surfing experience for entertainment to the max.
Off-canvas and sticky menu
Having Off-Canvas and sticky menu on mobile devices and tablets
help viewers quickly navigate through out the site
without reloading the whole page.
Modules in popup view
Read the articles without navigating away from the category page, keep your users stay within the interested category and assure they will never get lost!
Keyboard Navigation
Navigate through pages as well as articles by just using your keyboard. Truly entertaining without the mouse hassles, huh?
Complimentary extensions
For more stuff like this, visit our Joomla Extensions Club.
3rd Party Extensions
This product fully supports these Extensions
K2
Changelogs
Version 1.1.6 26 Dec, 2018
Bug Fix- J3.9 - Contact Us: Can't open privacy note
- J3.9 - Category List page: Can't filter by Month(published)
- J3.9: Term and Privacy are not styled
- J3.9 - Article category module: Got error when grouping by Tag
- J3.9: Got some errors with Invisible Captcha
- J3.9: Can't show tag on Article Category module
Version 1.1.5 18 Jan, 2018
Bug Fix- Can't Skip component content
- Can't hide 'Contact Information' section
- Problem with page after skip component content
- Blank page
- Iphone: Logo text and icons are overlapping
- K2: Missing Fontsize icons on item detail
- Acymailing module: Direction to blank page when subscribe
Version 1.1.4 10 Jul, 2017
Bug Fix- Issue with popup in iPad
- Some errors on Editor
- K2: Scrollbar display error after post comment
- Text logo is not styled
- Can't show custom fields after title
Version 1.1.3 10 Oct, 2016
Bug Fix- Issue of Off-canvas menu in mobile + RTL
- Social icon displays error on iphone
- Article loading is incorrect after go next and previous artice on popup
- Menu and article are overlapped on ipad view
- Can't scroll when opening K2 item in popup (Chrome)
- Missing background on search page
- Issue with popup in iPad
- Back to top button on k2 article doesnt work on iphone
- Tooltip displays error on article editing
Version 1.1.2 22 May, 2015
Bug Fix- [Smashboard/ Smashboard RTL for joomla 3.4] AcyMailing Module is wrong position of Selection form
- [Smashboard/ Smashboard RTL for joomla 3.4] [Iphone 4] Captcha form is overlap
- RTL- iphone: Social icon is wrong position
- [Smashboard/ Smashboard RTL for joomla 3.4] K2 User page is not working with K2 item
- [Smashboard RTL for joomla 3.4] Missing scroll
- [Smashboard for joomla 3.4] ' Helps' module is missing style
- [Smashboard RTL for joomla 3.4] Languages icon should not display on the Edit module popup
Version 1.1.1 14 Nov, 2014
Bug Fix- Issue with article scroll on Mac
- Mobile: Can't open Head Social menu
- RTL: Some error on Contact page
- Menu acting strangely in Chrome
- J3x: Some error on Tags page
- Iphone - Portrait: Logo is overlapping
- Allow Click Event at the end of dragging with K2 Subcategory
- RTL: Css error on Article detail
- Cant open quick help after upgrade JA smashboard v1.1.0
- Chrome/Opera: Can't show opacity when hover on mainmenu
- RTL: Css error on Category
- Scrolling doesn't work with article in FireFox
- RTL - K2: Css error on K2 Tag page
- Secret Key icon show not nice on Login form
- Got error when navigate article on IE
- Problem with navigation on Search form
- K2: Can't show Item's icons
- Problem with Main Menu in Chrome
- 'Article Category List' page need more styled
- Iphone: Some error with joomla default menu
Version 1.1.0 15 Aug, 2014
Bug Fix- [RTL] Menu displays error when enable recaptcha
- K2: Missing Logo on Editor
- Megamenu need more styled
- Still show white space after article is closed
- IE8: Can't load the site
- J3x: Can't show small logo on small screen
- Ipad: Form and menu are overlapping when rotate from horizontal to vertical
- Icons show error on article
- [J32] cant show language switcher icon on IE
- Editor: Should remove scrollbar on Publishing and Language tabs
- J3x: Template options page should more styled
Version 1.0.6 11 Mar, 2014
Bug Fix- [J3.2] Realign secret key on login form
- [Ipad] Logo and text are overlapped on info sidebar
- [J32] Tags displays ugly on Iphone
- Buttons on registration page displays ugly
- Text is too small on IE8
Version 1.0.5 10 Jan, 2014
Bug Fix- Update to Font Awesome 3.2.1
- [RTL] Error language on 404 page
- Tag displays error on music item page
- Infinity scroll does not work on Videos menu item page on Joomla 3.2.1
- Recaptcha displays error on contact page
Version 1.0.4 22 Nov, 2013
Bug Fix- [RTL] icon-play family should stay as LtR version
- Missing button style on site settings page
- Button and text are too closed on search page
- Restyle message on offline page
- Cant close popup after scroll to next item on IE11
- [J3.x] Cant show tag option on edit article page
- MIssing style for message alerts
- Cant disable remember checkbox on offline page when disable remember plugin
- Got error after exit popup on IE11
- [RTL-offline] Wrong direction on offline page
- Editor text should be lowercase
- Remove and search icon are overlapped on IE
- [Offline site] Image is overflow when insert large size image
- No article Message does not Show on Blog category
- Sitename and slogan display wrong position
- [Offline] Show Offline image only if it exists
- [J3.x] Cant show edit icon on modules
Javascript Horizontal Menu
Get access to our Joomla Templates for as low as $89
The bitter, centuries-old feud between Emperor Avril and his wizardly brother, Prospero, has broken into open warfare, and events and armies are unstoppably on the move. Warcraft of blood and honor pdf download pc.